Javascript iterator, next, hasNext 메소드를 구현해보자 Iterator 패턴
Java 에서 iterator 메소드는 Collection 객체를 반복할 때 유용하게 활용되는 메소드 입니다.
Javascript 에서도 이를 활용할 수 있도록 오브젝트의 prototype 에 추가하여
모든 객체에서 활용할 수 있도록 구현해봅시다.
배열에는 forEach라는 반복자가 있다는 것은 알아둡시다.
Link : https://aljjabaegi.tistory.com/314
javascript forEach 함수에 대해 알아보자. 자바스크립트 forEach 함수
javascript forEach 함수에 대해 알아보자. 자바스크립트 forEach 함수 이번엔 고차함수 세번째 시간 입니다. 이전 포스팅에서 reduce와 filter 함수에 대해 알아보았죠. Link1 : javascript reduce 함수에 대해..
aljjabaegi.tistory.com
우선 위의 세가지 메소드를 Object의 Prototype에 추가합니다.
Object.prototype.next = function(){
}
Object.prototype.hasNext = function(){
}
Object.prototype.iterator = function(){
}
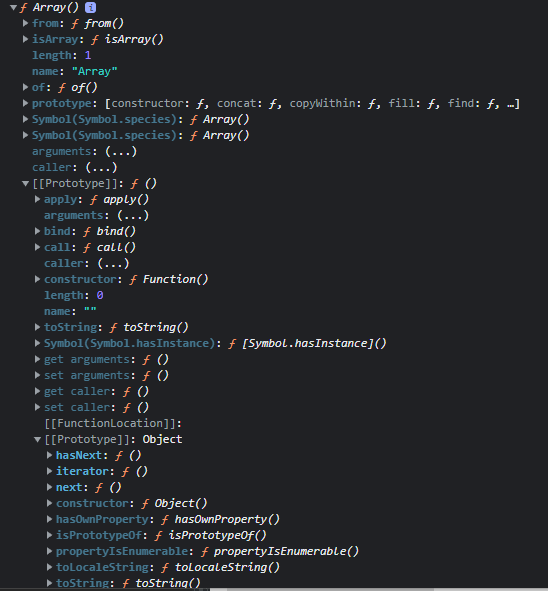
console.dir(Array);
추가 후 console.dir로 Array를 출력해보면
Object의 메소드로 아래와 같이 3가지 메소드가 추가된 것을 확인하실 수 있습니다.

hasNext() 메소드부터 구현해보도록 하겠습니다.
hasNext()
Object.prototype.hasNext = function(){
let length = 0;
if(this.type === "Object"){
length = this.length - 2;
}else if(this.type === "Array"){
length = this.length;
}
if(this.index === length){
if(this.hasOwnProperty("index")) delete this.index;
if(this.hasOwnProperty("type")) delete this.type;
if(this.hasOwnProperty("length")) delete this.length;
}
return this.index < length;
}
hasNext() 메소드는 다음 객체가 존재하는지 확인하는 메소드 입니다.
길이와 비교화여 boolean 값을 리턴해주고
iterator 메소드를 구현하는데 임시적으로 추가할 index, type, length property를
마지막 값일 경우 객체에서 삭제하는 역할을 합니다.
next()
Object.prototype.next = function(){
let element = null;
if(this.hasNext()){
if(this.type === "Array"){
element = this[this.index];
}else if(this.type == "Object"){
const values = Object.values(this);
element = values[this.index];
}
this.index++;
}else{
element = null;
}
return element;
}
다음은 next() 메소드 입니다. 순차적으로 index를 증가시키면서 객체의 값을 리턴해주는 역할을 합니다.
index에 해당하는 값이 있을 경우 값을 리턴해줍니다.
Object의 키 또는 값에 접근하는 방법은 아래의 Link를 참고해주세요.
link : https://aljjabaegi.tistory.com/614
Javascript Object to Array, Array to Object 모든 키, 값 추출 접근
Javascript Object to Array, Array to Object 모든 키, 값 추출 접근 Javascript Object는 property name : property value의 쌍으로 구성됩니다. const member = { name: "geon", phone: "010-0000-0000", age:..
aljjabaegi.tistory.com
마지막으로 iterator() 메소드 입니다.
iterator()
Object.prototype.iterator = function(callback){
this.index = 0;
this.type = Object.prototype.toString.call(this).slice(8, -1);
if(this.type === "Object") this.length = Object.keys(this).length;
while(element = this.next()){
if(this.type === "Array"){
callback.call(this, this.index-1, element);
}else if(this.type === "Object"){
callback.call(this, this.index-1, element, Object.keys(this)[this.index-1]);
}
}
}
객체의 반복패턴을 위한 index, type, 객체가 Object일 경우 length property를 초기화해줍니다.
그리고 callback으로 전달된 객체에 this를 해당 객체로 바인딩하고, index, element,
오브젝트일 경우 키 값을 파라메터로 전달해줍니다.
Link : https://aljjabaegi.tistory.com/524
javascript call, apply, bind 차이점! 알짜만 빼먹기!
javascript call, apply, bind 함수 알짜만 빼먹기 call, apply, bind 는 함수의 this를 명시적으로 바인딩 할때 사용합니다. 유용하면서 자주 사용되는 함수이고, 형태는 조금씩 다르니 익숙해 지도록 합
aljjabaegi.tistory.com
그럼 iterator 실행 코드를 보도록 하죠.
const array = [1,3,5,7,9];
const obj = {name: "알짜배기", job: "프로그래머"}
array.iterator(function(index, value){
console.log(index, value, this);
});
obj.iterator(function(index, value, key){
console.log(index, value, key, this);
});
console.log(array, obj);

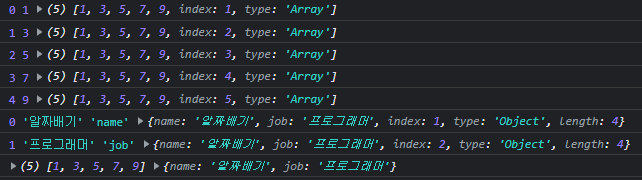
결과를 보시면 위에 5행은 array 의 iterator 내 console,
그 아래 2행은 object 의 iterator 내 console,
마지막은 각 객체를 출력한 결과입니다.
객체 내 모든 값을 반복하는 것을 확인하실 수 있습니다.
위의 세가지 메소드는 javascript 최상위 객체인 Object 에 추가됨에 주의합니다.
모든 객체에서 사용할 수 있지만, 불필요한 메모리의 낭비가 있죠.
예시 코드로만 참고하시고
반복자는 배열은 forEach 메소드를, Object는 Object.keys, Object.values, Object.entries를 활용합시다.
'Programing > Design Patterns' 카테고리의 다른 글
| Javascript 전략 패턴(strategy pattern), 데이터 유효성 검증 (0) | 2022.03.30 |
|---|---|
| Javascript Decorator Pattern 장식자 패턴 객체의 동적 기능 확장 패턴 (0) | 2022.03.22 |
| Javascript Factory Pattern 팩토리 패턴 반복 객체 생성 패턴 (0) | 2022.03.18 |
| Javascript 다른 객체의 메서드 호출하기 메서드 빌려쓰기 패턴 (0) | 2022.03.14 |
| Javascript Mix-In pattern 믹스-인 패턴 여러 객체를 한 객체로 만들기 (0) | 2022.03.13 |


댓글