Javascript Factory Pattern 팩토리 패턴 반복 객체 생성 패턴
Factory Pattern은 비슷한 객체를 반복적으로 생성해야 할 경우 사용하는 패턴입니다.
객체를 생산하는 공장(Factory)을 구현하는 방법이라고 생각하시면 됩니다.
개발자가 컴파일 단계에서 어떤 객체를 생성해야될지 모르고,
런타임 환경에서 동적으로 객체를 생성해야 할 때도 사용합니다.
예제 코드를 보면서 자세히 설명하도록 하겠습니다.
아래와 같이 자동차 객체를 반복해서 생성해야된다고 합시다.
const car1 = {
name: "아반떼",
price: "1,570 ~ 2,453만원",
getInfo: function(){
return this.name+"의 가격은 "+this.price+" 입니다.";
}
}
const car2 = {
name: "쏘나타",
price: "2,386 ~ 3,367만원",
getInfo: function(){
return this.name+"의 가격은 "+this.price+" 입니다.";
}
}
위 코드의 단점은 계속해서 코드가 반복되고
car객체의 수정사항이 생기면 모든 car객체를 찾아 수정해주어야 합니다.
이 단점을 없애기 위해 car 객체를 만들어 주는 factory 함수를 만들어보겠습니다.
const factory = function(param){
return {
name: param.name,
price: param.price,
getInfo: function(){
return this.name+"의 가격은 "+this.price+" 입니다.";
}
}
}
const car1 = factory({name: "아반떼", price: "1,570 ~ 2,453만원"});
const car2 = factory({name: "쏘나타", price: "2,386 ~ 3,367만원"});
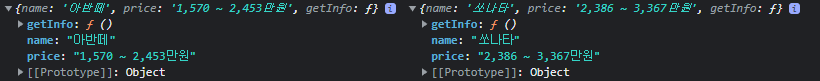
console.log(car1, car2);
factory 라는 함수에서 파라미터로 받은 정보로 새로운 Object를 리턴해 줍니다.
이제 car 객체의 수정이 발생하게되면 factory 함수만 수정하면 됩니다.
하지만 여기에도 단점은 있습니다. console의 결과를 보시죠.

중복되는 코드도 줄었고 유지보수의 편의성도 챙겼습니다. 하지만 같은 기능을 하는 getInfo라는 메소드가
객체를 생성 할때마다 추가되게됩니다.
Prototype의 메소드 설정으로 중복 메서드의 추가 문제는 해결할 수 있습니다.
Prototype 에 대해서는 아래의 Link를 참고해주세요!
Link : https://aljjabaegi.tistory.com/295
Javascript prototype 프로토타입 이란? prototype을 사용하는 방법을 알아보자.
Javascript prototype 프로토타입 이란? prototype을 사용하는 방법을 알아보자. 자바스크립트의 모든 객체들은 부모 역할을 하는 객체와 연결 되어 있습니다. (최상위는 Object) 이런 부모 역할을 하는
aljjabaegi.tistory.com
이제 Class 키워드를 활용하여 위의 코드를 Factory pattern으로 작성해보겠습니다.
class Car{
constructor(info){
this.name = info.name;
this.price = info.price;
}
getInfo(){
return this.name+"의 가격은 "+this.price+" 입니다.";
}
static factory(name){
if(name === "Avante"){
return new Avante();
}else if(name === "Sonata"){
return new Sonata();
}
}
}
class Sonata extends Car{
constructor(){
super({name: "쏘나타", price: "2,386 ~ 3,367만원"});
}
}
class Avante extends Car{
constructor(){
super({name: "아반테", price: "1,570 ~ 2,453만원"});
}
}
const avante = Car.factory("Avante");
const sonata = Car.factory("Sonata");
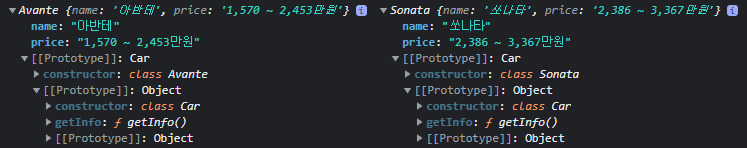
console.log(avante, sonata);
Car class 에는 공통으로 사용되는 getInfo 메소드와
파라메터를 받아 해당하는 객체를 리턴해주는 factory 메소드가 있습니다.
factory pattern 에서는 객체를 동적으로 생성하는 메소드를 static으로 정의하여
Car를 new로 생성하지 않아도 사용할 수 있게 합니다.
Car를 상속받는 Sonata, Avante Class를 생성합니다.
console의 결과를 보도록 하겠습니다.

각 Avante, Sonata 객체별로 정보를 가지고 있고 상속받은 부모객체인 Car의 메소드를 공유할 수 있습니다.
개발자는 어떤 차종의 Class를 사용할지 빌드 단계에서 결정하지 않아도 되며
런타임 환경에서 원하는 차종의 Class를 동적으로 생성할 수 있습니다. (Factory의 파라메터로 전달)
'Programing > Design Patterns' 카테고리의 다른 글
| Javascript Decorator Pattern 장식자 패턴 객체의 동적 기능 확장 패턴 (0) | 2022.03.22 |
|---|---|
| Javascript iterator, next, hasNext 메소드를 구현해보자 Iterator 패턴 (0) | 2022.03.21 |
| Javascript 다른 객체의 메서드 호출하기 메서드 빌려쓰기 패턴 (0) | 2022.03.14 |
| Javascript Mix-In pattern 믹스-인 패턴 여러 객체를 한 객체로 만들기 (0) | 2022.03.13 |
| Javascript 프로퍼티 복사를 통한 상속 패턴 깊은복사 얕은복사 배열 객체 구분 (0) | 2022.03.11 |


댓글