Javascript Canvas Text 객체 삭제 방법 fillRect
Javascript Canvas Text 객체 삭제 방법 fillRect
앞선 포스팅에서 Text 객체를 Canvas에 추가하는 방법을 알아보았습니다.
Link : https://aljjabaegi.tistory.com/599
Javascript Canvas 텍스트 추가 fillText, strokeText
Javascript Canvas 텍스트 추가 fillText, strokeText Canvas 에 텍스트를 추가하는 방법에 대해 알아보겠습니다. 우선 Canvas 태그를 생성해줍니다. 그럼 아래와 같이 Canvas가 보이실꺼에요. 324x68 사이..
aljjabaegi.tistory.com
이제 이 추가된 텍스트를 삭제하는 방법에 대해서 알아보겠습니다.
Canvas에서 그려진 객체를 삭제한다기 보다는 지우개로 지운다의 느낌으로 받아드리시면 됩니다.
사각형을 그리는 fillRect를 사용하여 Canvas 영역 만큼 배경색과 같은 컬러로 덮어 씌우는 것입니다.
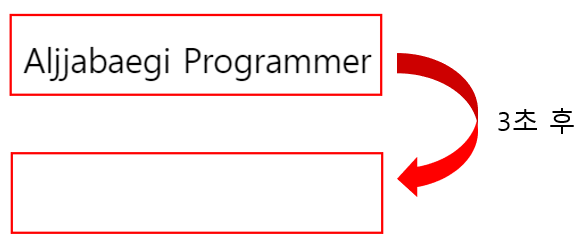
위의 링크의 fillText를 사용하여 아래와 같은 텍스를 그린 후 3초 후 지워지는 예시를 보시죠.
<script>
const ctx = document.getElementById("canvas").getContext("2d");
ctx.font = "30px NotoKR";
ctx.fillText('Aljjabaegi Programmer', 10, 50);
setTimeout(function(){
ctx.fillStyle = "white";
ctx.fillRect(0, 0, canvas.width, canvas.height);
}, 3000);
</script>
아래 setTimeout 을 보시면
fillStyle로 배경색과 같은 컬러를 지정하고
fillRect를 사용하여 0,0 지점부터 Canvas의 width와 height 크기의 사각형을 만들어 위에 그리는 방식으로
텍스트가 지워진 것 같은 효과를 주는 것 입니다.

그렇다면 복수의 텍스트가 있을 경우 특정 텍스트를 지우고 싶은 경우는 어떻게 해야 할까요?

상식적인 2가지 방법이 있습니다.
1. Canvas 전체를 지우고 지우고자하는 텍스를 제외하고 다시 그린다.
2. 지우고 싶은 텍스트의 영역만큼만 fillRect로 덮어씌운다.
2의 방법의 경우 텍스트가 곂쳐 있을 경우 곂친 영역이 지워져 지우고싶지 않은 텍스트까지 영향을 받게됩니다.

1번의 경우 기존의 텍스트를 유지하기 위해서는 text를 표출하기 위한 정보를 가지고 있어야 합니다.
예를들어 아래와 같은 Object로 켄버스의 텍스트를 관리합니다.
const TextObj = {
text: '입력된 텍스트',
x: 텍스트의 시작 x좌표(Number),
y: 텍스트의 시작 y좌표(Number),
width: 텍스트의 width(Number),
height: 텍스트의 height(Number),
fillStyle: 텍스트의 fillStyle,
font: 텍스트의 font
}
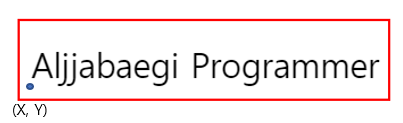
ctx의 align 을 옵션으로 설정하지 않은 경우 x값은 텍스트의 시작점, y값은 텍스트의 최하단이 됩니다.

const ctx = document.getElementById("canvas").getContext("2d");
ctx.font = "20px NotoKR";
ctx.fillText('Aljjabaegi Programmer1', 10, 20);
//위와 같이 추가한다고 하면 아래와 같은 Object로 관리를 합니다.
const TextObj = {
text: "Aljjabaegi Programmer1",
x: 10,
y: 20,
width: ctx.measureText('Aljjabaegi Programmer1').width,
height: 20,
fillStyle: "black",
font: "20px NotoKR"
}
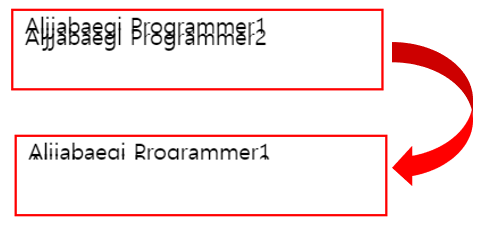
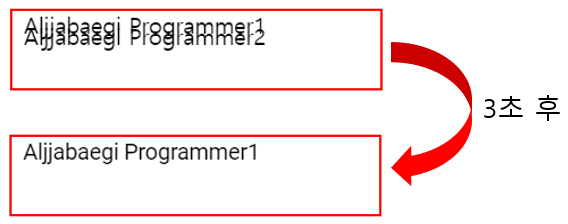
그럼 최종적으로 위의 겹치는 텍스트 예시와 같이 2개의 텍스트를 생성하고
두번째 텍스트인 'Aljjabaegi Programmer2' 를 삭제하고 'Aljjabaegi Programmer1' 만 남긴다면
아래와 같은 코드가 될 것입니다.
const ctx = document.getElementById("canvas").getContext("2d");
ctx.font = "20px NotoKR";
ctx.fillText('Aljjabaegi Programmer1', 10, 20);
ctx.fillText('Aljjabaegi Programmer2', 10, 30);
const textObj = {
text: "Aljjabaegi Programmer1",
x: 10,
y: 20,
width: ctx.measureText('Aljjabaegi Programmer1').width,
height: 20,
fillStyle: "black",
font: "20px NotoKR"
}
setTimeout(function(){
ctx.fillStyle = "white";
ctx.fillRect(0, 0, canvas.width, canvas.height);
ctx.fillStyle = textObj.fillStyle;
ctx.font = textObj.font;
ctx.fillText(textObj.text, textObj.x, textObj.y);
}, 3000);

이를 응용해서 Canvas Class를 생성해 텍스트 Object를 Class 변수로 관리하고
추가, 수정, 삭제 Prototype Method를 생성하여
Canvas 내 텍스트를 관리하는 코드를 작성해 보세요.