Javascript Canvas 텍스트 추가 fillText, strokeText
Canvas 에 텍스트를 추가하는 방법에 대해 알아보겠습니다.
우선 Canvas 태그를 생성해줍니다.
<canvas id="canvas" width=324 height=68 style="border: 2px solid red;"></canvas>그럼 아래와 같이 Canvas가 보이실꺼에요.

324x68 사이즈의 Canvas가 생성되었습니다.
이제 Canvas에서 텍스트를 추가할 수 있는 fillText와 strokeText를 활용해보겠습니다.
사용법은 아래와 같습니다.
1. fillText
fillText(text, x, y, [, maxWidth])Canvas 영역 내 x, y 위치에 text를 추가합니다. maxWidth는 옵셔널하며, 최대 폭을 지정할 수 있습니다.
위에 생성한 Canvas에 fillText를 사용해보도록 하죠.
const ctx = document.getElementById("canvas").getContext("2d");
ctx.font = "30px NotoKR";
ctx.fillText('Aljjabaegi Programmer', 10, 50);
아래와 같이 출력되는 것을 볼 수 있습니다.

이번엔 strokeText를 사용해보겠습니다. 사용법은 fillText와 동일합니다.
2. strokeText
strokeText(text, x, y, [, maxWidth])
const ctx = document.getElementById("canvas").getContext("2d");
ctx.font = "30px NotoKR";
ctx.strokeText('Aljjabaegi Programmer', 10, 50);

이제 텍스트에 스타일을 적용하는 방법을 알아보겠습니다.
스타일을 적용하는 방법에는 4가지가 있습니다.
위에서 사용한 font, 텍스트를 정렬하는 textAlign, 베이스라인을 설정하는 textBseline, 글자의 방향을 설정하는 direstion입니다.
| 스타일 | 옵션 |
| font | css font 와 동일 프로퍼티 |
| textAlign | start, end, left, right, center (default : start) |
| textBaseline | top, hanging, middle, alphabetic, ideographic, bottom (default : alphabetic) |
| direction | ltr, rtl, inherit (default : inherit) |
위의 예시 코드에서 font 사용과 동일하게 ctx 에서 접근하시면 됩니다.
예)
ctx.textAlign = "center";
ctx.textBaseline = "middle";
ctx.direction = "rtl";
참고적으로 measureText에 대해서도 알아보도록 하죠.
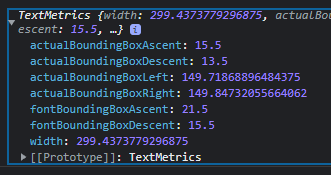
measureText는 텍스트가 그려질 때 영역에 대한 정보인 TextMetrics객체를 리턴해줍니다.
console로 확인해보도록 하죠.
ctx.strokeText("Aljjabaegi Programmer", 10, 50);
console.log(ctx.measureText("Aljjabaegi Programmer"));

actualBoundingBoxAscent
인터페이스의 읽기 전용 actualBoundingBoxAscent 속성은 속성이 나타내는 수평선에서 텍스트를 렌더링하는데
사용되는 경계 사각형의 상단까지의 거리를 CSS 필셍 단위로 제공
actualBoundingBoxDescent
인터페이스의 읽기 전용 actualBoundingBoxDescent 속성은 속성이 나나내는 수평선에서 텍스트를 렌더링하는데
사용되는 경계 사각형의 맨 아래까지의 거리를 CSS 픽셀 단위로 제공
actualBoundingBoxLeft
인터페이스의 읽기 전용 actualBoundingBoxLeft 속성은 속성에 의해 지정된 정렬 지점에서 기준선과 평행한 거리를
CSS 픽셀 단위로 주어진 텍스트의 경계 사각형 왼쪽까지 제공
actualBoundingBoxRight
인터페이스의 읽기 전용 actualBoundingBoxRight 속성은 속성에 의해 주어진 정렬 지점에서 주어진 텍스트의 경계
사각형의 오른쪽까지 기준선과 평행한 거리를 CSS 픽셀 단위로 제공
fontBoundingBoxAscent
인터페이스의 읽기 전용 fontBoundingBoxAscent 속성은 속성이 나타내는 수평선에서 텍스트를 렌더링 하는데
사용되는 모든 글꼴의 가장 높은 경계 사각형의 상단까지 거리를 CSS 픽셀 단위로 제공
fontBoundingBoxDescent
인터페이스의 읽기 전용 fontBoundingBoxDescent 속성은 속성이 나타내는 수평선에서 텍스트를 렌더링 하는데
사용되는 모든 글꼴의 경계 사각형 하단까지의 거리를 CSS 픽셀 단위로 제공
참고 : https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
'Programing > JavaScript' 카테고리의 다른 글
| Javascript Canvas drawImage 이미지 추가 방법 (0) | 2022.02.18 |
|---|---|
| Javascript Canvas Text 객체 삭제 방법 fillRect (0) | 2022.02.07 |
| [VanilaJS Free Grid library] Aljjabaegi Grid Grand Open (3) | 2021.11.24 |
| javascript Chain-of-responsibility pattern 체이닝 패턴 (0) | 2021.11.16 |
| javascript 비공개 프로퍼티와 메소드, class prototype private public (0) | 2021.11.10 |


댓글