[Free Grid library] Aljjabaegi Grid Grand Open
여러 무료 라이브러리를 사용해오다가
많은 요구사항에 맞추어 커스텀하기 어려워 직접 만든 그리드를 공개합니다.
페이징, 정렬, 단일조회, 복수조회, 편집, 엑셀 다운로드 등 다양한 기능을 제공합니다.
추후 각 옵션 기능에 대한 설명 페이지 Link를 추가하도록 하겠습니다.
Quick Usage
<head>
<link rel="stylesheet" type="text/css" href="grid/css/aljjabaegi.grid-2.0.0.css"/>
<script type="text/javascript" src="grid/aljjabaegi.grid.core-2.0.0.js" charset="utf-8"></script>
</head>
<body>
<div id="grid"></div>
<script>
const option = {
id: "grid"
}
const grid = AG(option);
</script>
</body>

IE 에서는 정상동작 하지 않을 수 있습니다.
추후 IE에서도 동작하는 버전을 공개할 예정입니다.
Options
- id : Grid Element 를 추가할 div 태그의 id를 설정합니다. (String / default "grid")
- url : 데이터를 조회할 url을 설정합니다. (String)
- title : 그리드의 제목, 캡션을 설정합니다. (String)
- colN : 그리드 헤더 컬럼명을 설정합니다. (Array)
- colM : 그리드 행 데이터의 정보를 설정합니다. (Array)
- id : 매핑할 데이터의 key (String)
- align : 텍스트 정렬 "left", "center", "right" (String / default "center")
- size : 컬럼의 width - ex) size: 200 or size: "200px" (String or Number)
- type : 컬럼의 타입 - "combo", "date", "datetime" (String)
- comboData : type을 "combo" 로 설정할 경우 콤보박스를 생성할 데이터 배열 (Array)
- range : type을 "date"나 "datetime"으로 설정할 경우 날짜범위 선택 가능 옵션 (boolean)
- displayMonth : type을 "date"나 "datetime"으로 설정할 경우 달력 월 표시 개수 (Number)
- hidden : 컬럼 표출 여부 (boolean)
- searchable : 조회 설정 시 조회조건 추가 여부 (boolean / default true)
- editable : 편집 시 편집부 추가 여부, edit plugin 추가 시 사용 (boolean / default true)
- attributes : 편집 시 편집부 input에 추가될 attribute (Object)
- madentory : 편집 시 편집부 필수값 설정 여부 (boolean / default false)
- formatter : 컬럼 td 내 html 변경 시 사용 함수 (function)
- autoSearch : 그리드 load 시 설정한 url로 자동 조회 여부 (boolean / default true)
- page : 페이지 div 표출 여부 (boolean / default true)
- rows : 페이지 당 표출 행 설정 및 표출 여부 - ex) rows: [100, 200] or rows: false (Array or boolean)
- totalCount : 조회 데이터 총 개수 표출 여부 (boolean / default : true)
- height : div 내 행 표출 높이 설정, calc, px, number로 설정가능 (String or Number / default 10 rows)
- displayRows : 페이지당 표출 행 개수 설정 (Number / default 10) height 설정이 우선순위 높음
- sort : 헤더 클릭 시 정렬 기능 여부 (boolean / default false)
- reorder : 헤더 드래그&드랍 시 컬럼 순서 변경 기능 여부 (boolean / default false)
- postData : 서버로 전달되는 데이터에 모두 추가되어야되는 정보 (Object / default {})
- onClickRow : 행 클릭 콜백 함수, parameter - row data, id, index (function / default null)
- loadComplete : 데이터 조회 후처리 함수, parameter - 표출한 전체 data (function / default null)
- fixedColIdx : 틀 고정할 컬럼의 Index (Number / default null)
- searchType : 조회 타입 "single", "multi" 설정 가능 - multi의 경우 msearch.js 파일 추가 필요 (String / default null)
- selection : 그리드 가장 좌측 체크박스 생성 옵션 (Object)
- type : 싱글, 멀티 체크 설정 옵션 - "single", "multi" 설정 가능 (String / default null)
- pre : 체크박스 체크 전처리 함수 (function / default null)
- post : 체크박스 체크 후처리 함수 (function / default null)
- columnGroup : 헤더 컬럼 그룹(colspan, rowspan) 설정 옵션, 배열인덱스가 헤더 행의 인덱스가 된다. (Array)
- title : 헤더 대체 텍스트
- index : colspan 시작인덱스
- span : colspan 속성 값
- edit : 편집 기능 사용 시 설정 옵션, edit plugin 필요 (Object / default null)
- type : edit 타입 설정, 입력부가 그리드 좌측 추가되는 "detail", 팝업으로 표출되는 "popup" 옵션이 있음
- btn : 버튼 추가 옵션 ins(추가), udt(수정), del(삭제) 키가 있으면 그리드 상단 버튼이 추가된다.(Object)
- url : 각 기능의 URL (String)
- callback : 각 기능의 기본기능 함수를 해당 함수로 override 한다. (function)
- excel : 엑셀 다운로드 기능 사용 시 설정 옵션, 그리드 상단 버튼 자동생성, 엑셀파일명은 title옵션값_일시 (Object)
- pre : 엑셀 다운로드 전처리 함수 (function)
- post : 엑셀 다운로드 후처리 함수 (function)
- url : 엑셀 다운로드 URL (String), 전달 데이터 : option colN, option colM, sheetName (title이 없으면 sheet1)
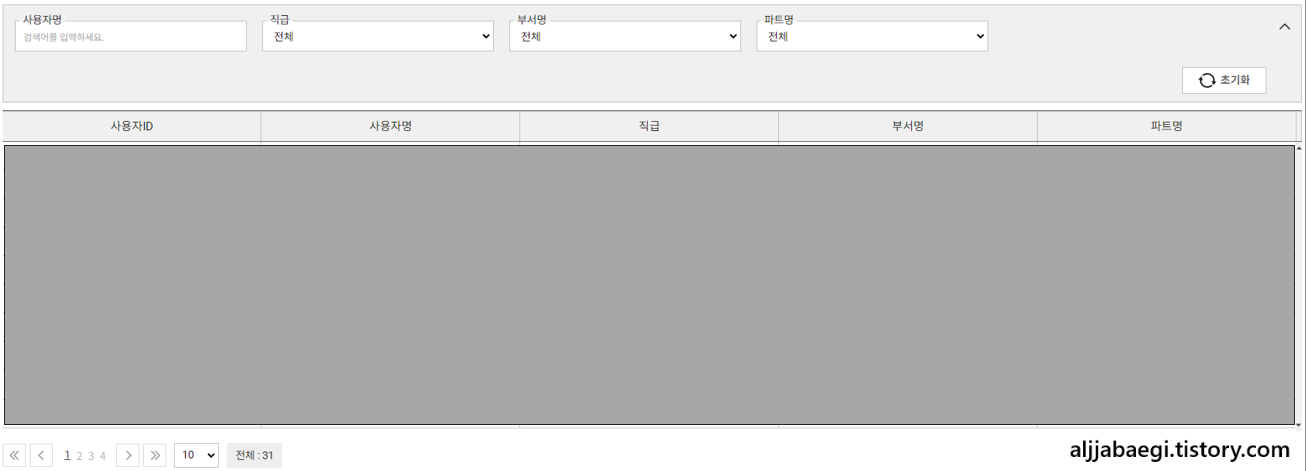
UI
- Single Search

- Multi Search

- Single Search / Detail Edit

Download
2.0.1
2.0.0
버전 2.0.1
2022.03.29 AG_GRID에 접근하기 위한 전역 getProto closure 메소드 추가 (edit, multiSearch 기능 확장을 위한)
fixedCol 기능 관련 오류 수정
- 체크박스, 행 클릭 이벤트 추가 시 오류 수정
- colM 옵션에 hidden 컬럼이 있을 경우 fixedCol css Class 추가 오류 수정
- browser size 또는 스크롤 시 fixedDiv 위치 보정 기능 추가
체크박스 이벤트 개선
- type: multi 일 때 전체체크박스 체크 시 전처리 함수 옵션이 있을 경우 전처리 함수결과에 따른 체크박스 체크
sort 이벤트 발생 시 multi chk all element 체크여부 초기화
최적 for문으로 개선
nullish coalescing 적용
edit type: detail의 경우 fixedColIdx 옵션이 있을 때 영역 깨지는 오류 수정
columnGroup option 있을 때 fixedColIdx 설정 오류 수정
기타 코드 개선
버전 2.0.0
2021.12.01 checkbox 전처리 함수 오류 수정
fixedCol 영역 loading 표출 오류 수정
2021.11.26 nodata, loading 처리 메소드 변경
appendRows parameter index 오류 수정
appendRows onClickRow, checkbox 이벤트 중복 수정
'Programing > JavaScript' 카테고리의 다른 글
| Javascript Canvas Text 객체 삭제 방법 fillRect (0) | 2022.02.07 |
|---|---|
| Javascript Canvas 텍스트 추가 fillText, strokeText (0) | 2022.01.20 |
| javascript Chain-of-responsibility pattern 체이닝 패턴 (0) | 2021.11.16 |
| javascript 비공개 프로퍼티와 메소드, class prototype private public (0) | 2021.11.10 |
| 프로그래밍에서의 Curring 이란? Curring in javascript (0) | 2021.10.28 |


댓글