prototype chain 에 대하여, 상속의 개념, 중복을 줄이자!
prototype의 개념과 활용에 대해서는 아래의 Link를 참고하세요!
Link : aljjabaegi.tistory.com/295
Javascript prototype 프로토타입 이란? prototype을 사용하는 방법을 알아보자.
Javascript prototype 프로토타입 이란? prototype을 사용하는 방법을 알아보자. 자바스크립트의 모든 객체 들은 부모 역할을 하는 객체와 연결 되어 있습니다. 이런 부모 역할을 하는 객체를 Prototype이
aljjabaegi.tistory.com
link : aljjabaegi.tistory.com/542
javascript 의 상속 첫번째 prototype 기반의 상속
javascript 의 상속 첫번째 prototype 기반의 상속 javascript에서 상속을 구현할 수 있는 2가지 방식 중에 prototype을 이용한 상속에 대해 알아보겠습니다. javascript prototype에 대한 내용은 아래의 Li..
aljjabaegi.tistory.com
prototype chain 의 기본 개념은 상속입니다.
만일 현재 객체에 변수나 함수가 없으면, 부모의 변수나 함수를 참고한다는 것이죠.
예시 코드를 보면서 설명하겠습니다.
const objectChild = {};
const functionChild = function(){};
const parent = function(){};
parent.prototype.print = function(msg){
console.log(msg);
}
objectChild.prototype = new parent();
functionChild.prototype = new parent();
console.dir(objectChild);
console.dir(functionChild);
빈 object 와 function 을 생성했습니다. (objectChild, functionChild)
부모로 설정할 함수인 빈 parent function 을 생성 후 prototype 에 print라는 함수를 구현했습니다.
그리고 빈 object와 function 에 prototype으로 parent를 생성했죠.
dir 출력결과를 보겠습니다.

빈 object 와 function 에 prototype이라는 property로 parent가 들어가 있는 것을 보실 수 있습니다.
이렇게 prototype이라는 속성으로 추가가 된 경우에는 객체.prototype.함수명 으로 접근할 수 있습니다.
그냥 objectChild.print("object 출력"); 과 같은 방식으로는 접근이 불가능하죠.
(objectChild.prototype.print("object 출력"); 은 가능)
이것은 우리가 원하는 상속이 아닙니다. 단순히 속성을 추가한 것이죠.
prototype chaining 이 일어나게 하기 위해선 __proto__ 로 추가가 되어야 합니다.
| ※ __proto__ 는 chrome 에서의 표현 방식이고, ECMA 에서는 [[Prototype]] 이라는 명칭으로 사용합니다. |
방법은 간단합니다. new 생성자 함수를 사용하면 되죠.
const obj1 = new objectChild();
const obj2 = new functionChild();
obj1.print("object 출력");
obj2.print("function 출력");
functionChild 는 이상없이 출력이 되지만, objectChild는 'Uncaught TypeError: objectChild is not a constructor' 에러가 발생합니다.
objectChild 는 생성자가 아니라는 말입니다. 생성자가 아니니 new로 생성할 수 없는 것 이죠.
constructor 개념은 function에만 해당합니다. object의 상속을 위해서는 create 함수를 사용합니다.
참고 : developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/create
Object.create()
Object.create() 메서드는 지정된 프로토타입 객체 및 속성(property)을 갖는 새 객체를 만듭니다.
developer.mozilla.org
create 함수를 사용한 Object의 상속에 관해서는 다음 포스팅에서 정리하도록 하겠습니다.
아래와 같이 코드를 변경하겠습니다.
functionChild.prototype = new parent();
const func = new functionChild();
func.print("function 출력");
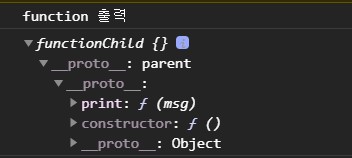
console.log(func);

위와 같이 prototype이 설정 된 것을 보실 수 있습니다.
functionChild에는 print 함수가 없고, print 함수는 parent 객체의 prototype으로 설정되었기 때문에
위와 같은 구조를 갖게 되죠.
그래서 prototype chaining 이 일어나 print 함수를 실행하게 되는 것입니다.
functionChild에 없네? prototype을 봐볼까? 어?! parent에도 없네? parent의 prototype을 봐볼까? 어?! 여깃네! 실행!
'Programing > JavaScript' 카테고리의 다른 글
| javascript nextSibling nextElementSibling 차이 (0) | 2021.01.21 |
|---|---|
| SVG 파일 읽어 DOM 객체로 변환, SVG 내용변경 후 다운로드 (0) | 2020.11.13 |
| javascript 의 상속 첫번째 prototype 기반의 상속 (0) | 2020.10.27 |
| vanila javascript 개선된 초성검색 기능 구현 (0) | 2020.10.26 |
| javascript 요소(Element)의 이동 추가 삽입 insertBefore() (0) | 2020.09.28 |


댓글