javascript 의 상속 첫번째 prototype 기반의 상속
javascript에서 상속을 구현할 수 있는 2가지 방식 중에 prototype을 이용한 상속에 대해 알아보겠습니다.
javascript prototype에 대한 내용은 아래의 Link로 대체합니다.
Link : aljjabaegi.tistory.com/295
Javascript prototype 프로토타입 이란? prototype을 사용하는 방법을 알아보자.
Javascript prototype 프로토타입 이란? prototype을 사용하는 방법을 알아보자. 자바스크립트의 모든 객체 들은 부모 역할을 하는 객체와 연결 되어 있습니다. 이런 부모 역할을 하는 객체를 Prototype이
aljjabaegi.tistory.com
일단 상속에 대한 기본적인 개념은 부모에 정의된 함수를 재정의 없이 사용할 수 있다는 것입니다.
예를 들어 아래와 같은 코드가 있습니다.
const Student = function(name){
this.name = name;
this.getName = function(){
return this.name;
}
this.setName = function(name){
this.name = name;
}
}
학생의 이름을 받아 get, set 할 수 있는 함수가 있습니다. spring에서의 vo 개념과 비슷한 함수이죠.
const student1 = new Student("철수");
const student2 = new Student("영희");
console.log(student1.getName()); //철수
console.log(student2.getName()); //영희
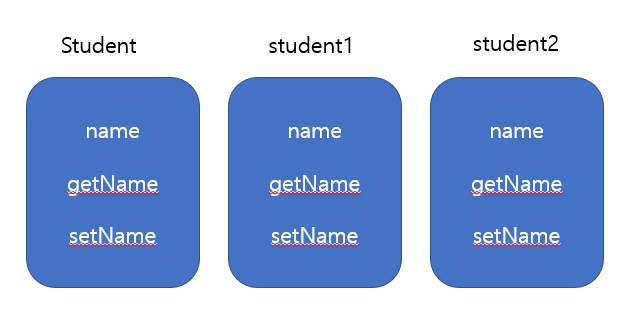
위와 같이 new 로 생성하게되면 student1과 student2는 같은 getName, setName 함수를 갖게 됩니다.

동일한 기능을 하는 함수인데 중복으로 생성이 되게 되죠. 비효율적입니다.
getName, setName 함수를 공통으로 하용하도록 하기 위해 prototype 으로 변경해보겠습니다.
const Student = function(name){
this.name = name;
}
Student.prototype.getName = function(){
return this.name;
}
Student.prototype.setName = function(name){
this.name = name;
}
const student1 = new Student("철수");
const student2 = new Student("영희");
console.log(student1.getName()); //철수
console.log(student2.getName()); //영희
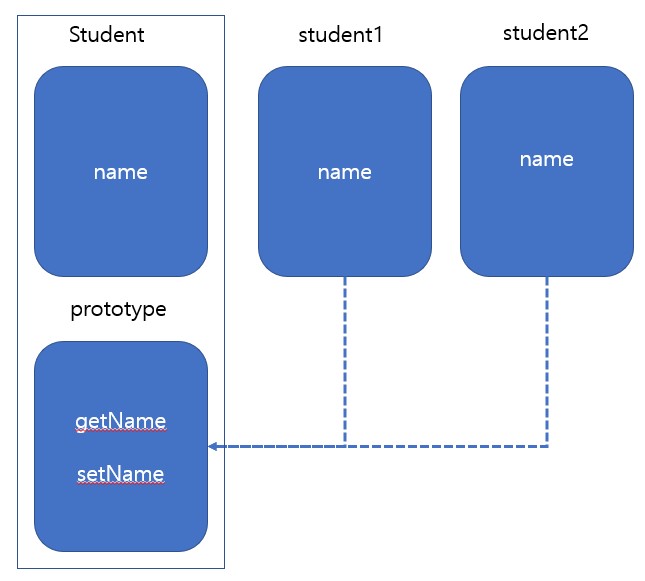
위의 코드와 다른점은 getName, setName 함수를 프로토타입으로 생성하여 student1과 studnet2는 Student의 함수를 참조하게 되는 것 입니다.

이렇게 함으로써 메모를 효율적으로 사용할 수 있게 됩니다.
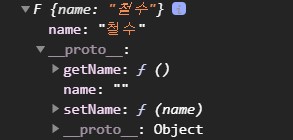
브라우저에서 확인해보죠.

student1을 console로 출력한 것인데 __proto__로 getName과 setName이 있을 것을 확인하실 수 있습니다.
이제 이 프로토타입을 활용해 상속을 구현해보도록 하겠습니다.
위처럼 생성자를 함수로 만드는 것은 new 로 호출될때와 직접 호출될 때의 this값이 달라지기 때문에 object로 생성하여 진행하도록 하겠습니다. (위의 코드에서 new로 생성하면 해당객체가 this 로 바인딩되지만, 없으면, undefined, 내부함수 일 경우는 window)
const student = {
name : "",
getName : function(){
return this.name;
},
setName : function(name){
this.name = name;
}
}
const inheritance = function(o){
var F = function(){}
F.prototype = o;
return new F;
}
const student1 = inheritance(student);
student1.setName("철수");
console.log(student1.getName());처음 작성된 코드와 다른점은 student가 함수에서 객체로 변경되었고,
상속을 구현하는 inheritance 함수가 추가되었습니다.
inheritance 함수는 object 를 매개변수로 받아서
새로운 빈 함수를 생성하고 그에 프로토타입으로 object를 설정한 후 그 새로운 함수를 리턴하게 되죠.
이렇게 함으로서 상속이 구현되는 것입니다.

결과는 마찮가지로 __proto__ 로 name, getName, setName이 있게 됩니다.
'Programing > JavaScript' 카테고리의 다른 글
| SVG 파일 읽어 DOM 객체로 변환, SVG 내용변경 후 다운로드 (0) | 2020.11.13 |
|---|---|
| prototype chain 에 대하여, 상속의 개념, 중복을 줄이자! (0) | 2020.11.04 |
| vanila javascript 개선된 초성검색 기능 구현 (0) | 2020.10.26 |
| javascript 요소(Element)의 이동 추가 삽입 insertBefore() (0) | 2020.09.28 |
| Javascript Object Extend, merge, copy 객체 합치기, 병합하기 복사하기 assign (0) | 2020.03.16 |


댓글