Javascript JQuery 구조 따라해보기 jQuery 처럼 라이브러리 만들기
Javascript JQuery 구조 따라해보기 jQuery 처럼 라이브러리 만들기
이번 포스팅에서는 jQuery 를 따라해보는 시간을 갖어볼까 합니다.
예를들어 $("#aa") 와 같이 Selector에 접근하고
$.ajax() 처럼 메소드를 실행하는 구조를 따라해보겠습니다.
우선 Selector 기능을 담당하는 DomControl Class를 생성합니다.
class DomControl{
constructor(selector){
this.selector = document.querySelectorAll(selector);
}
append(element){
for(let ele of this.selector){
ele.append(element);
}
}
}
이 클래스는 Element에 대한 기능을 담당하는 클래스 입니다. 추가적인 기능이 필요하다면 append와 같이 클래스의 메소드로 추가해 줍니다.
$.ajax() 처럼 메소드 호출 기능을 하기위한 Common 클래스를 생성합니다.
class Common{
constructor(){}
ajax(){
console.log("ajax method");
/*ajax 기능 구현*/
}
}
이제 이 두 메소드로 jQuery 처럼 동작하게 코드를 작성해보죠.
window.$ = function(selector){
return new DomControl(selector);
}
$.__proto__ = new Common();
전역에서 $로 접근하기 위해 window.$ 에 익명함수를 선언합니다.
익명함수는 selector를 받아 DomControl 클래스를 리턴합니다.
Selector 가 어떻게 동작하는지 알아보죠.
<section></section>
<section></section>
<section></section>
<script>
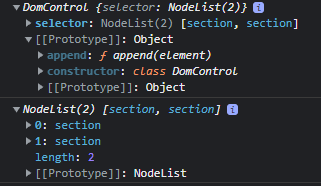
console.log($("section"));
console.log($("section").selector);
const p = document.createElement("p");
$("section").append(p);
$.ajax();
</script>위의 예시 코드의 실행결과는 아래와 같습니다.

$("section") 은 DomControl class를 리턴하고
실제 DOM은 $("section").selector 로 접근하죠.
$("section").append(p);를 하게되면 접근한 모든 section에 p 태그가 추가되게 됩니다.
$.ajax(); 를 실행하게되면 $.__proto__ = new Common(); 설정으로
프로토타입 체이닝에의해 Common Class의 ajax() 메소드를 실행하게 됩니다.
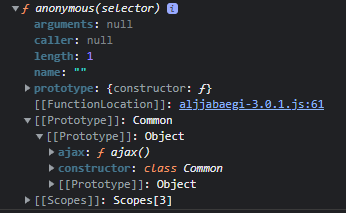
마지막으로 $의 전체 구조를 보도록 하죠.

$는 익명함수이고 실행 시 DomControl Class가 리턴되며 prototype으로는 Common Class가 설정된 구조 입니다.
위의 예시를 따라 자신만의 라이브러리를 만들어보세요!