Javascript Object to Array, Array to Object 모든 키, 값 추출 접근 entries
Javascript Object to Array, Array to Object 모든 키, 값 추출 접근 entries
Javascript Object는 property name : property value의 쌍으로 구성됩니다.
const member = {
name: "geon",
phone: "010-0000-0000",
age: 36
}
name, phone, age 가 Object의 Property name 이고
"geon", "010-0000-0000", 36 이 Property value 입니다.
이것을 [property name, property value] 의 배열로 변경 할때는 Object.entries() 메소드를 활용합니다.
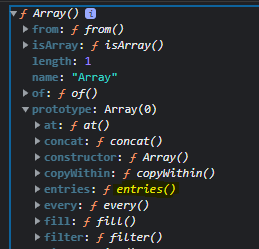
Object.entries()
entries는 Array의 메소드입니다. Object를 변환할 때는 Object.entries(obj); 로 사용하고
배열의 경우 arr.entries();로 사용하시면 됩니다.

const objToArray = Object.entries(member);
console.log(objToArray);

결과를 보시면 위와 같이 2차원 배열로 [property name, property value] 가 리턴되는 것을 보실 수 있습니다.
Object.entries 활용 (Object)
const member = {
name: "geon",
phone: "010-0000-0000",
age: 36
}
for(let [key, value] of Object.entries(member)){
console.log(key, value);
}

Object 내 모든 property name, value에 접근할 때 활용합니다.
NodeList의 경우에도 enties를 사용할 수 있습니다. HTMLCollection은 불가능.
const table = document.document.getElementById("tbl"),
htr = table.children,
ntr = table.childNodes;
/*사용 불가*/
for(let [index, tr] of htr.enties(){
}
/*사용 가능*/
for(let [index, tr] of ntr.entries()){
}
HTMLCollection 과 NodeList의 차이는 아래의 Link를 확인하세요!
Link : https://aljjabaegi.tistory.com/518
Javascript jQuery selector 비교 정리 querySelectorAll getElements 차이 NodeList, HTMLCollection 차이
Javascript jQuery selector 비교 정리 querySelectorAll, getElements 차이 NodeList, HTMLCollection 차이 javascript와 jQuery의 selector 를 비교 정리 하는 시간을 갖어 보겠습니다. jQuery의 selector에 대..
aljjabaegi.tistory.com
Object.entries 활용 (Array)
Object와 달리 key 대신에 index가 리턴됩니다.
for...of 문을 쓰는데 index가 필요할 때 사용합니다.
const member = ["geon", "010-0000-0000", "36"];
for(let [index, value] of member.entries()){
console.log(index, value);
}

Object.fromEntries()
[property name, property value] 의 배열을 Object로 변경할 때는 Object.fromEntries() 메소드를 활용합니다.
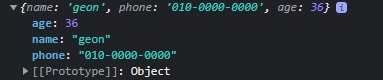
const arrayToObj = Object.fromEntries(objToArray);
console.log(arrayToObj);

IE에서는 Object.entries, Object.fromEntries가 제공되지 않으니, 아래의 구현코드를 참고하세요!
Object.entries 구현 코드
const objEntries = function(obj) {
const ownProps = Object.keys(obj);
let i = ownProps.length;
const resArray = new Array(i);
while (i--){
resArray[i] = [ownProps[i], obj[ownProps[i]]];
}
return resArray;
}
구현 코드를 보시면 obj의 property name 개수만큼 resArray의 크기를 설정하고
키와 값을 추출해 resArray에 설정하는 방식입니다.
Object.fromEntries 구현 코드
const objFromEntries = function(array){
const obj = {};
let i = array.length;
while(i--){
obj[array[i][0]] = array[i][1];
}
return obj;
}
단순하게 배열 크기만큼 돌면서 Object에 property name, value를 추가해줍니다.
참고1) Object 의 property name 을 배열로 추출
Object.keys()
const member = {
name: "geon",
phone: "010-0000-0000",
age: 36
}
console.log(Object.keys(member)); /* ['name', 'phone', 'age'] */
참고2) Object 의 property value 를 배열로 추출
Object.values()
const member = {
name: "geon",
phone: "010-0000-0000",
age: 36
}
console.log(Object.values(member)); /* ['geon', '010-0000-0000', 36] */