이전의 클래스 방식에서는 아래와 같은 메서드를 활용해서 state의 변화에 따른 작업을 처리했습니다.
1. Class 방식에서의 컴포넌트 갱신 메서드
1.1. componentDidMount()
컴포넌트가 마운트된 직후에 호출되는 메서드
1.2. componentDidUpdate()
갱신이 일어난 직후 호출되는 메서드. 최초 렌더링 시에는 호출되지 않음
컴포넌트가 갱신되었을 때 DOM 조작하기 위해 활용
1.3. componentWillUnmount()
컴포넌트가 마운트 해제되어 제거되기 직전에 호출되는 메서드. clear method.
이 외에도 다양한 메서드가 존재하지만, 자주 사용되지 않으니 필요하다면 아래 링크를 확인하세요.
Link : https://ko.reactjs.org/docs/react-component.html
React.Component – React
A JavaScript library for building user interfaces
ko.reactjs.org
2. useEffect
useEffect는 React 16.8 버전에 추가된 Hook으로 컴포넌트의 side effect를 수행할 수 있습니다.
간단하게 state의 변화를 감지하여 어떠한 동작을 할 수 있도록 도와주는 방법입니다.
위의 class 방식에서 설명한 3개의 메서드의 기능이 하나로 합쳐진 것으로 생각하시면 됩니다.
2.1 useEffect 사용법
useEffect(FUNCTION, DEPENDENCY_ARRAY);useEffect는 동작을 할 FUNCTION과 변화를 감지할 DEPENDECY_ARRAY를 매개변수로 받습니다.
컴포넌트 내부에 추가하여 사용하고, 그렇기 때문에 컴포넌트 내 어떤 값에도 접근 할 수 있습니다.
React Document 에 있는 예제를 보도록 하게습니다.
import React, { useState, useEffect } from "react";
export default function EffectTest() {
const [count, setCount] = useState(0);
useEffect(() => {
console.log("in effect");
document.title = `You clicked ${count} times`;
});
return (
<div>
<p>You clicked {count} times</p>
<button onClick={() => setCount(count + 1)}>Click me</button>
</div>
);
}버튼을 클릭 했을 때 count state를 1씩 증가시켜 보여주는 컴포넌트 입니다.
useEffect 훅 안에 console을 추가해서 언제 동작하는지 보도록 하겠습니다.
2.2 in effect가 왜 두번 출력되나?
일단 페이지를 호출하면 console에 'in effect' 가 두번 찍히는 것을 보실 수 있습니다.
아니, useEffect는 초기 렌더링 시와 state가 갱신될 때 동작하는 걸로 알고있는데, 왜 두번 타는거지 라는 의문을 갖으실 수 있습니다.
이유는 Strict 모드 이기 때문인데요, 렌더링 전에 코드가 유효한지 검사를 한번 거치기 때문입니다.
main.jsx 파일을 보시면 <React.StrictMode> 태그로 <App /> 이 감싸져 있는 것을 확인하실 수 있습니다.
(<React.StrictMode> 태그를 주석처리하면 한번만 출력되는 것을 확인하실 수 있습니다.)
Strict Mode에 대한 자세한 설명은 아래의 Link를 확인하세요!
Link : https://ko.reactjs.org/docs/strict-mode.html
Strict 모드 – React
A JavaScript library for building user interfaces
ko.reactjs.org
자 이제 초기에 useEffect가 두번 호출되는 이유에 대해서는 이해를 했고, state를 1 증가시키는 버튼을 클릭해 보겠습니다.
위의 코드를 보시면 useEffect에 DEPENDENCY_ARRAY를 주지 않았기 때문에 모든 변화를 감지하여 side effect를 실행합니다. console을 확인하시면 클릭 할 때 마다 useEffect가 동작하는 것을 확인 하실 수 있습니다.
2.3 렌더링 후 최초 한번만 useEffect 실행
렌더링 후 최초 한번만 useEffect를 실행하려면 DEPENDENCY_ARRAY에 빈 배열([])을 전달하면 됩니다.
useEffect(() => {
console.log("in effect");
document.title = `You clicked ${count} times`;
}, []);
코드를 수정하고 실행하면, 최초 렌더링 시에는 'in effect' 가 표출되지만 버튼 클릭 시에는 표출이 안되는 것을 확인하실 수 있습니다.
2.4 특정 state의 변화를 감지하여 useEffect 실행
위의 코드에서 state를 하나 추가해 봅시다.
const [count2, setCount2] = useState(0);그리고 DEPENDENCY_ARRAY에 count2를 추가해서 전달해 줍니다.
useEffect(() => {
console.log("in effect");
document.title = `You clicked ${count} times`;
}, [count2]);최초 렌더링 시에 한번은 console이 출력되지만, 버튼 클릭 시에는 출력이 되지 않습니다.
그럼 counnt2 를 count 로 변경하면 어떻게 될까요?
버튼 클릭 시 마다 'in effect'가 출력됩니다.
이 처럼 특정 state의 변화를 감지하여 side effect를 실행하고자 할 때는
DEPENDENCY_ARRAY 에 해당 state를 전달해 주면 됩니다.
2.5 useEffect 실행 전 항상 초기화를 하고 싶다면
useEffect는 clean-up 함수를 추가할 수 있습니다. useEffect 함수 내에 리턴으로 함수를 전달하면 됩니다.
useEffect(() => {
console.log("in effect", count);
document.title = `You clicked ${count} times`;
return () => {
console.log('clean up', count);
}
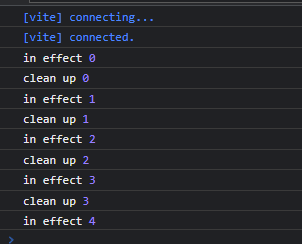
}, [count]);useEffect를 위와 같이 수정해 줍니다. 버튼을 클릭하고 console을 확인하면 아래와 같이 출력되는 것을 보실 수 있습니다.

최로 렌더링 시에 'in effect 0' 이 출력되고
버튼을 클릭 할 때마다 clean up -> in effect 순으로 동작하는 것을 확인 하실 수 있습니다.
여기까지 useEffect Hook 에 대해서 알아보았습니다. useState와 함께 React에서는 필수적으로 알아야될 개념입니다.
useState에 대해서 궁금하신 분은 아래의 Link를 확인하세요!
Link : https://aljjabaegi.tistory.com/663
React State Hook 알짜만 빼먹기!
이번 포스팅에서는 React 에서 상태를 관리하는 State에 대해서 알아보겠습니다. React 프로젝트가 없으신 분은 아래의 Link를 참고하여 프로젝트를 생성해주세요! Link : https://aljjabaegi.tistory.com/655 Vite
aljjabaegi.tistory.com
그리고 추가적으로 좀 더 상세하게 useEffect에 대해서 알고싶으신 분들은 document를 참고하셔도 좋을 것 같습니다.
Link : https://ko.reactjs.org/docs/hooks-effect.html
Using the Effect Hook – React
A JavaScript library for building user interfaces
ko.reactjs.org
'Programing > React' 카테고리의 다른 글
| React useState Hook 알짜만 빼먹기! (0) | 2022.12.08 |
|---|---|
| Vite 기반 React Project 생성하기 (0) | 2022.11.08 |


댓글