Javascript spread syntex 전개구문 알짜만 빼먹기! 간결한 코딩 방법
전개구문(Spread Syntax) 는 함수의 호출, 배열과 객체의 리터럴에서 사용됩니다.
함수호출과 배열의 리터럴에서 사용 시에는 Iteratorable Object 여야 합니다.
Iteratorable Object 에는 String, Array, TypedArray, Map, Set이 있습니다.
문법
객체 앞에 '...' 을 붙여 사용합니다.
func(...iteratableObject);
[...iteratableObject, 1, 2];
{...object}
예시 코드를 보면서 사용법과 활용방법에 대해 알아보겠습니다.
함수의 호출
const print = function(a, b){
console.log(a, b);
}
const array = [1, 2];
print(array.at(0), array.at(1)); /* 1 2 출력*/
print.apply(null, array); /* 1 2 출력*/
print(...array); /* 1 2 출력*/print 함수를 호출할 때 array.at(0), array.at(1) 대신에 ...array를 넘겨도 같은 결과를 출력합니다.
함수의 파라미터를 배열로 전달할 때는 apply를 활용한 방법도 가능합니다.
apply 메소드는 아래의 Link를 참고하세요!
Link : https://aljjabaegi.tistory.com/524
javascript call, apply, bind 차이점! 알짜만 빼먹기!
javascript call, apply, bind 함수 알짜만 빼먹기 call, apply, bind 는 함수의 this를 명시적으로 바인딩 할때 사용합니다. 유용하면서 자주 사용되는 함수이고, 형태는 조금씩 다르니 익숙해 지도록 합
aljjabaegi.tistory.com
배열의 리터럴
const array2 = [1,2,3];
const array3 = [...array2, 4, 5, ...[6]];
console.log(array3); /*[1,2,3,4,5,6]*/
array2[0] = 0;
console.log(array2, array3); /* [1, 2, 3, 4, 5, 6] [0, 2, 3] */array3 과 같이 리터럴 방식으로 선언할 때 활용할 수 있습니다.
리터럴로 array3을 생성한 후 array2의 값을 변경하여도 array3은 영향을 받지 않습니다.
여기서 spead syntex 의 내부에서 Interatable Object의 값을 추출해 추가한다는 것을 알 수 있습니다.
array2에 참조형이 있을 경우 해당 값에 접근하여 변경하면 모두 영향을 받게됩니다.
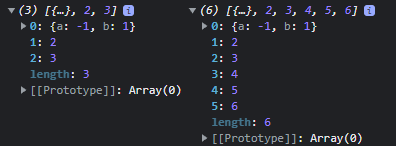
const array2 = [{a: 0, b: 1},2,3];
const array3 = [...array2, 4, 5, ...[6]];
array2[0].a = -1;
console.log(array2, array3);

객체의 리터럴
const aObj = {
a: "알짜배기1",
b: "프로그래머1"
}
const bObj = {
...aObj,
c: "알짜배기2",
d: "프로그래머2"
}
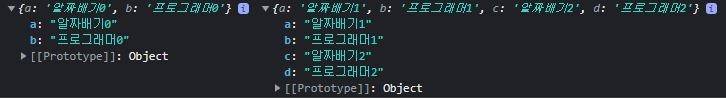
aObj.a = "알짜배기0";
aObj.b = "프로그래머0";
console.log(aObj, bObj);
리터럴 방식으로 Object를 생성할 때 위와같이 활용할 수 있습니다.
선언 후 aObj의 값을 변경하여도 bObj property는 변경되지 않습니다.

응용 : 배열과 객체의 병합
spread syntax는 배열과 객체를 병합하는데 활용할 수 있습니다.
const aArray = [1,2,3],
bArray = [4,5,6],
cArray = aArray.concat(bArray),
dArray = [...aArray, ...bArray];
console.log(cArray, dArray);
배열을 병합할 때는 concat 메소드를 사용하셔도 됩니다.

const aObj = {a: "알짜배기a"},
bObj = {b: "알짜배기b"},
cObj = Object.assign(aObj, bObj),
dObj = {...aObj, ...bObj};
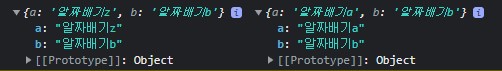
aObj.a = "알짜배기z";
console.log(cObj, dObj);
객체를 병합할 때는 assign 메소드를 사용하셔도 됩니다.
assign 메소드를 사용할 경우에는 얕은 복사가 되어 위와 같이 aObj의 값을 변경한 경우
cObj의 값도 변경되게 됩니다. spread syntax를 사용하여 복사한 dObj의 값은 변경되지 않습니다.
배열의 property key가 중복되는 경우 뒤에 오는 객체의 값으로 override 되는 것에 주의하세요!

'Programing > JavaScript' 카테고리의 다른 글
| Google V8 엔진, Javascript의 동작원리 알짜만 빼먹기 (0) | 2022.04.06 |
|---|---|
| Javascript 효율적인 DOM 접근, 추가, 수정 코드 작성법 (0) | 2022.04.04 |
| Javascript 칭찬받는 코딩 방법 / 코드 줄이는 방법 (0) | 2022.03.23 |
| Javascript 논리연산자 (||) 와 Nullish Coalescing (??) 차이 (0) | 2022.03.23 |
| Javascript JQuery 구조 따라해보기 jQuery 처럼 라이브러리 만들기 (0) | 2022.03.19 |


댓글