javascript DOM 변경 감지 How to detect javascript dom change
※IE에선 특정요소의 변화를 감지 못하는 경우가 있습니다. 그럴때 요소를 body로 변경하여 체크 하세요.
특정 DOM 요소의 변경을 감지하여 특정 이벤트 처리를 해야 할 경우가 있습니다.
이럴때 사용하는 것이 MutationObserver 입니다.
MutationObserver 는 childList, attributes 등의 변경을 개발자가 감지 할 수 있도록 도와줍니다.
그럼 사용법을 보도록 하겠습니다.
[문법]
var mutationObserver = new MutationObserver(
function callback
});
mutationObserver.observe(element, option);
MutationObserver 를 인스턴스화 합니다. 매개변수는 callback 함수 입니다.
그리고 어떤 요소의 변경을 감지할 건인지 mutationObserver의 observe 함수에 element와 option 을 넘거주어야 하죠.
옵션에는 아래와 같은 값들이 있습니다.
| 옵션 | 설명 |
| childList | 대상 노드의 하위 요소 (텍스트 노드 포함)의 변경 감지(true, false) |
| attributes | 대상 속성에 대한 변경 감지(true, false) |
| characterData | 대상 데이터에 변경 감지(true, false) |
| subtree | 대상 및 대상의 하위 요소에 대한 변경 감지(true, false) |
| attributeOldValue | 속성의 변경 이전 값을 저장할지를 설정 (true, false) |
| characterDataOldValue | 데이터의 변경 이전 값을 저장할지를 설정 (true, false) |
| attributeFilter | 특정 attribute의 변경을 감지할 것인가를 설정. attributeFilter를 설정하면 attributes 옵션은 자동으로 true 가 된다. attributeFilter를 설정했지만 값이 없을 경우 전체 변경 감지. |
실제 사용 코드를 보도록 하겠습니다.
[사용 예]
<body>
<input type="text" id="workDate">
<script>
"use strict";
window.onload = function() {
var mutationObserver = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
console.log(mutation);
});
});
var element = document.getElementById('workDate')
var option = {
attributes : true,
characterData: true,
childList: true,
subtree: true,
attributeOldValue: true,
characterDataOldValue: true
}
mutationObserver.observe(element, option);
}
</script>
</body>
id가 workdDate 인 input 의 보든 변경을 감지하는 코드 입니다.
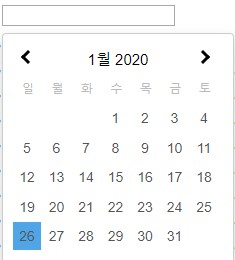
id가 workDate 인 요소는 클리 시 달력 팝업이 출력되고 날짜 클릭 시 date attibute에 해당 날짜가 text로 등록되며
date attribute에 timestamp가 추가되는 로직을 갖고 있습니다.
[input 클릭 시]

<input type="text" id="workDate"></input>
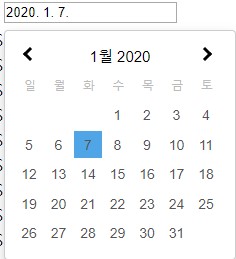
[날짜 클릭 시]

<input type="text" id="workDate" date="1578322800000">2020. 1. 7.</input>
위에 보시는 것 같이 'date' attribute 와 text가 추가 되었습니다.
옵션에 attributes 와 childList 를 넣었기 때문에 두가지 이벤트가 다 감지가 되어야 하죠.
결과를 보겠습니다.
[console]

첫번째 childList type text가 변경된 것과
두번째 attributes attributeName 이 추가된 것이 감지되었습니다.
이처럼 MutationObserver를 활용하면 요소의 변경을 감지 하실 수 있습니다.
[감시 중지]
observer.disconnect();감시를 중지할 때는 disconnect 함수를 사용합니다.
'Programing > JavaScript' 카테고리의 다른 글
| customoverlay를 활용한 kakaomap marker 회전 마커회전 (2) | 2020.02.24 |
|---|---|
| javascript call, apply, bind 차이점! 알짜만 빼먹기! (0) | 2020.02.21 |
| XMLHttpRequest ajax Spring @ResponseBody, @RequestBody 404 에러 json data null 이유 (1) | 2020.01.16 |
| Javascript ajax XMLHttpRequest 통신 구현 (0) | 2020.01.16 |
| Javascript jQuery selector 비교 정리 querySelectorAll getElements 차이 NodeList, HTMLCollection 차이 (0) | 2020.01.08 |


댓글