SpringBoot + JavaFX + SceneBuilder menu 추가 방법
spring boot와 javaFx, SceneBuilder Setting 관련해서는 아래의 Link를 참고하세요.
Link : JavaFx java GUI 라이브러리 이클립스 설치방법
JavaFX java GUI 라이브러리 이클립스 설치방법
JavaFX java GUI 라이브러리 이클립스 설치방법 윈도우용 GUI 응용프로그램을 만들기 위한 라이브러리인 JavaFX 플러그인 설치방법을 알아보겠습니다. 기존에 있던 AWT 나 Swing 보다 편리하고 뛰어납니다. 이클립..
aljjabaegi.tistory.com
Link : SceneBuilder JavaFx 연동하기. 보다 편한 GUI 생성
SceneBuilder JavaFX 연동하기. 보다 편한 GUI 생성
SceneBuilder JavaFX 연동하기. 보다 편한 GUI 생성 앞선 포스팅에서 JavaFX 설치 방법을 알아보았습니다. Link : JavaFX java GUI 라이브러리 이클립스 설치방법 JavaFX java GUI 라이브러리 이클립스 설치방법 J..
aljjabaegi.tistory.com
Link : Spring boot + JavaFX + SceneBuilder 연동하기
Spring boot + JavaFX + SceneBuilder 연동하기
Spring boot + JavaFX + SceneBuilder 연동하기 JavaFX 와 SceneBuilder 설치는 아래의 Link를 참고하세요. Link : JavaFX java GUI 라이브러리 이클립스 설치 방법 JavaFX java GUI 라이브러리 이클립스 설치방법..
aljjabaegi.tistory.com
설정이 완료되었으면, SceneBuilder 를 실행합니다.
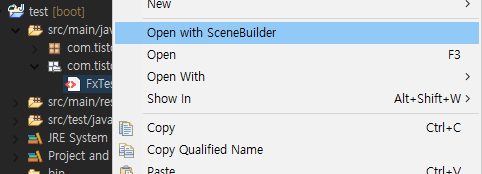
fxml 파일에서 마우스 오른쪽 버튼 > Open with SceneBuilder

SceneBuilder 가 열리면 좌측에서 AnchorPane을 클릭하고
우측에서 Layout 을 선택한뒤 Pref Width, Height 를 설정해줍니다.
그 다음, 좌측에서 Controls 탭을 열어 MenuBar를 선택한 뒤
원하는 위치에 Drag & Drop 합니다.

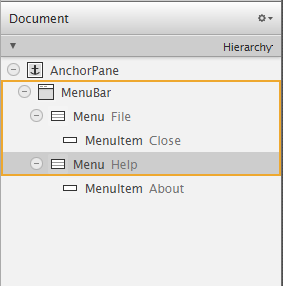
메뉴 사이즈를 원하는 크기로 늘리고 원하는 Menu Item을 설정합니다.

저는 기본 MenuItem 에서 Edit 만 삭제 하였습니다. 추가는 좌측 Controls 에서 Menuitem을 드래그 해서
Document의 원하는 위치에 드래그앤드랍 하시면 됩니다.
이제 이벤트를 추가해 보도록 하죠.

Document 의 Close Menuitem을 클릭하고 우측의 Code 에서 id와 On Action 을 추가해줍니다.
id는 메뉴의 id, On Action 은 클릭했을 때 발생할 메소드 명 입니다.
Close -> close, onClickClose
About -> about, onClickAbout
메소드명에 원하는 로직을 구현하시면 됩니다.
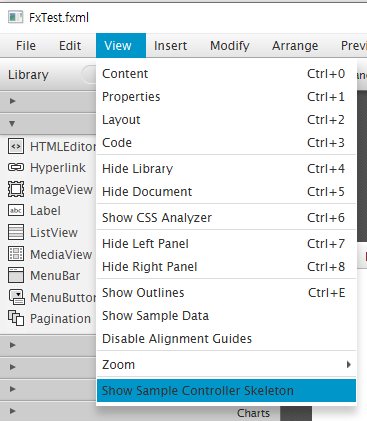
위와 같이 설정 후 ctrl+s 로 저장을 하고 상단 메뉴의 view > Show Sample Controller Skelton을 선택합니다.

올바르게 설정을 하셨으면 아래와 같은 팝업을 보실 수 있습니다.

이제 아래와 같은 Main 클래스를 하나 생성합니다. 그리고 위의 내용을 복사하여 아래와 같이 붙여넣습니다.
import org.springframework.stereotype.Controller;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.control.MenuItem;
@Controller
public class Main {
@FXML
private MenuItem about;
@FXML
private MenuItem close;
@FXML
void onClickClose(ActionEvent event) {
System.out.println("close");
}
@FXML
void onClickAbout(ActionEvent event) {
System.out.println("about");
}
}
이제 위의 클래스(Controller)와 SceneBuilder를 연동해주면 끝납니다.
SceneBuilder로 이동해 Controller를 추가해줍니다.

Controller class에 패키지와 클래스명을 입력해줍니다.
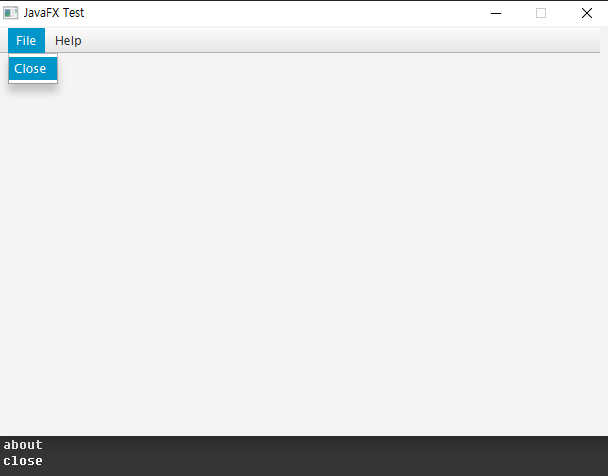
이제 프로젝트를 실행해서 close와 about을 선택하면 로그가 출력되는 것을 보실 수 있습니다.

'Programing > JavaFX' 카테고리의 다른 글
| JavaFX Text style 변경 TextArea, TextFrow (0) | 2019.10.28 |
|---|---|
| JavaFX UI변경하기, 변경시 주의점. Not on FX application thread (0) | 2019.10.28 |
| Springboot + JavaFX + SceneBuilder 새창열기 open new window (0) | 2019.10.25 |
| Springboot + JavaFX + SceneBuilder 연동하기 (0) | 2019.10.23 |
| JavaFX java GUI 라이브러리 이클립스 설치방법 (2) | 2019.10.22 |


댓글