jQuery FormData ajax multi file upload drag and drop 비동기 파일 업로드

드래그 앤 드랍 파일 업로드가 가능한 비동기 파일 업로드 모달팝업입니다.
간단한 옵션 설정으로 서블릿으로 전달할 파일객체를 생성 할 수 있습니다.
예시 코드를 보겠습니다.
<script>
"use strick";
var option = {
url : '${ctx}/msdAnal/upload.do',
type : 'single',
title : 'IVS',
uploadBtnId : 'viewPop',
validation : {
extension : ['log', 'txt'],
size : 10000000000,
},
submit : function(){
/*실제 전송할 폼데이터*/
var formData = AU.getFormData();
/*파일명 배열*/
var fileNm = AU.getFileNmChk();
console.log(fileNm);
/*파일객체 배열*/
var files = AU.getFileResult();
console.log(files);
},
}
$(function(){
AU.setFileUpload(option);
});
</script>
| 옵션 | 설명 |
| url | 파일을 전송할 url 주소. |
| type | 파일업로드 타입구분 (default : multiple), single : 단일파일. |
| title | 업로드 파일 타이틀. |
| uploadBtnId | 모달팝업을 보이게할 업로드 버튼 ID. |
| validation | 유효성 검증. extension : 파일확장자제한, size : 사용안함. |
| submit | 기본적으로 모달팝업의 업로드 버튼을 클릭하면 url 주소로 전달되지만, 중간에 다른 로직이 필요하다면 submit 함수를 오버라이드 해서 사용한다. |
기능설명
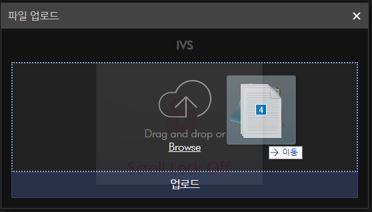
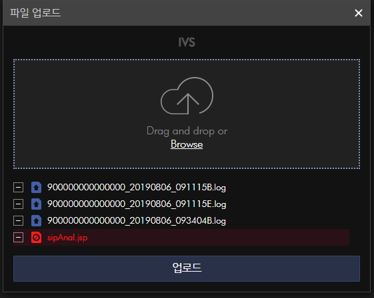
업로드 팝업에서 'Drag and drop or Browse' 네모 안에 파일을 드래그 해 넣으면 파일 리스트가 생성됩니다.


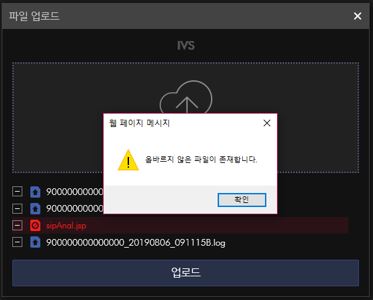
option - validation - extension 에 없는 확장자는 붉은 색으로 리스트가 표출되며, 존재할 시 업로드가 불가합니다.

위에 오버라이드 된 submit 함수를 보도록 하겠습니다.
ajax를 사용하여 비동기로 파일을 업로드 하기 위해선 FormData를 전달하여야 합니다.
리스트에 추가된 FormData를 얻는 함수가 getFormData 입니다.
getFileNmChk 함수는 리스트에 추가된 파일명 배열을 리턴합니다.
getFileResult 함수는 리스트에 추가된 파일 객체의 배열을 리턴합니다.
업로드 전 다른 로직을 추가하여야 하면 이를 잘 활용하면되겠죠?
아래의 파일을 다운받아 페이지에 추가한 후 활용하세요.
서블릿으로 전달하는 업로드 로직은 aljjabaegi.fileUpload-1.0.0.js 의 submit 함수를 참고하세요.
전달되는 파일을 받는 서블릿 설정은 아래의 Link를 참고하세요.
Link : javascript spring 멀티파일 선택 업로드 ajaxForm multipart/form-data MultipartHttpServletRequst
javascript spring 멀티파일선택 업로드 ajaxForm multipart/form-data MultipartHttpServletRequest
javascript spring 멀티파일선택 업로드 ajaxForm multipart/form-data MultipartHttpServletRequest 이번 포스팅은 웹에서 멀티로 파일을 선택해 저장하는 방법을 알아보도록 하겠습니다. 멀티업로드를 위해서는..
aljjabaegi.tistory.com
위의 Link를 보시면 서블릿에서 파일을 받는 부분에 req.getFiles 부분이 있는데
이때 명칭은 uploadFiles[]로 받으시면 됩니다.
List<MultipartFile> mf = req.getFiles("uploadFiles[]");
업데이트 버전인 1.0.1은 아래의 Link에서 다운받으세요.
Link : jQuery drag and drop multi file upload aljjabaegi.fileUpload-1.0.1.js
jQuery drag and drop multi file upload aljjabaegi.fileUpload-1.0.1.js
jQuery drag and drop multi file upload aljjabaegi.fileUpload-1.0.1.js aljjabaegi.fileUpload-1.0.0.js 는 아래의 Link를 참고하세요. Link : jQuery FormData ajax multi file upload drag and drop 비동기..
aljjabaegi.tistory.com
'Programing > jQuery' 카테고리의 다른 글
| jQuery class 확인 추가 제거 한번에 (0) | 2019.08.30 |
|---|---|
| jQuery drag and drop multi file upload aljjabaegi.fileUpload-1.0.1.js (0) | 2019.08.21 |
| jquery offset(), position() 함수 알짜만 빼먹기 (0) | 2019.06.30 |
| 동적 파일업로드를 위한 ajaxForm 정리 (2) | 2019.03.27 |
| jquery image combobox 이미지 콤보박스 image select box (0) | 2018.10.02 |


댓글