javascript this 알짜만 빼먹기! this 마스터!
Javascript로 개발을 할 때 this는 정말 많이 활용됩니다.
각 상황별 this에 바인딩 되는 객체를 잘못 파악한다면 원하지 않는 결과를 가져올 수 있습니다.
그래서! 각 상황별 this에 바인딩되는 객체를 예제를 통해 확인해보겠습니다.
전역에서의 this
<script>
console.log(this); /* Window */
</script>전역에서의 this는 window를 가르킵니다.
객체 내 메소드의 this
const obj = {
a: "a",
func: function(){
console.log(this);
}
}
obj.func();
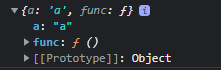
객체 내 함수의 this는 자기 자신(obj) 을 가르킵니다.

생성자 함수 내 this
<script>
function Test(){
this.a = "a";
this.b = "b";
console.log(this); /* Test */
}
const c = new Test();
</script>생성자 함수 내의 this는 자기 자신(Test) 이 바인딩 됩니다.

Class 생성자 내 this / Class Method 내 this
<script>
class Test{
constructor(){
this.a = "a";
this.b = "b";
console.log(this); /* Test Class */
}
testMethod(){
console.log(this); /* Test Class */
}
}
const t = new Test();
t.testMethod();
</script>
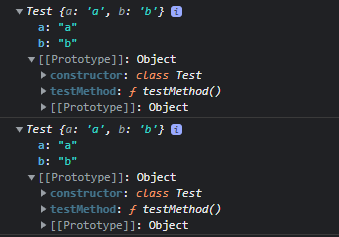
생성자 함수와 같이 Class 생성자 내 this와 Class Method 내 this는 모두 자기 자신(Test Class)이 바인딩됩니다.

화살표 함수 내 this
function Test1(){
this.a = "a";
this.b = "b";
const func1 = function(){
console.log(this); /* Window */
}
const func2 = () => {
console.log(this); /* Test1 */
}
func1();
func2();
}
class Test2{
constructor(){
this.a = "a";
this.b = "b";
const func1 = function(){
console.log(this); /* undefined */
}
const func2 = () => {
console.log(this); /* Test2 */
}
func1();
func2();
}
}
const t1 = new Test1();
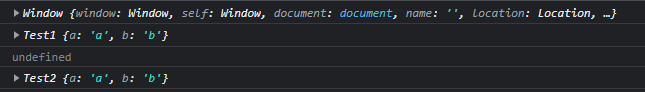
const t2 = new Test2();위의 Test1 과 Test2의 생성자함수를 실행했을 때의 결과는 다르게 나타납니다.
우선 class 내부함수의 this는 자동으로 바인딩이 되지 않습니다. 하지만 생성자함수 내부함수의 this는 Window가 바인딩 되죠.
화살표 함수의 특징은 바로 상위 스코프의 this가 화살표 함수 내 this로 바인딩 됩니다. 그래서 같은 내부함수인데도 불구하고 각 생성자가 바인딩 되게 됩니다.

함수 표현식, 함수 선언문 내 this
<script>
function test1(){
console.log(this); /* Window */
}
const test2 = function(){
console.log(this); /* Window */
}
test1();
test2();
</script>
함수 내 this는 모두 전역(Window) 이 바인딩 됩니다.
참고로 "use strict"; 이 선언되게 되면 window 객체가 자동으로 바인딩 되지 않습니다.
<script>
"use strict";
function test1(){
console.log(this); /* undefined */
}
const test2 = function(){
console.log(this); /* undefined */
}
test1();
test2();
</script>
내부함수 내 this
function test(){
function inner(){
console.log(this); /* Window */
}
inner();
}
test();
내부함수의 this도 Window가 바인딩 되며 함수와 마찮가지로 "use strict" 이 있을 경우 undefined가 됩니다.
this의 동적 바인딩
const obj1 = {
a: "a1",
b: "b1"
}
const obj2 = {
a: "a2",
b: "b2"
}
const obj3 = {
a: "a3",
b: "b3"
}
const test = function(){
console.log(this.a, this.b);
}
test.apply(obj1);
test.call(obj2);
const bindTest = test.bind(obj3);
bindTest();apply, call, bind를 활용하면 동적으로 this를 바인딩 할 수 있습니다.

apply, call, bind에 대한 설명은 아래의 Link를 참고하세요!
Link : https://aljjabaegi.tistory.com/524
javascript call, apply, bind 차이점! 알짜만 빼먹기!
javascript call, apply, bind 함수 알짜만 빼먹기 call, apply, bind 는 함수의 this를 명시적으로 바인딩 할때 사용합니다. 유용하면서 자주 사용되는 함수이고, 형태는 조금씩 다르니 익숙해 지도록 합
aljjabaegi.tistory.com
addEventListener callback 함수 내 this
const input = document.getElementById("input");
input.addEventListener("click", function(e){
console.log(this) /* input */
});요소에 이벤트를 추가하는 addEventListener callback 함수 내 this는 해당 요소가 바인딩 됩니다.
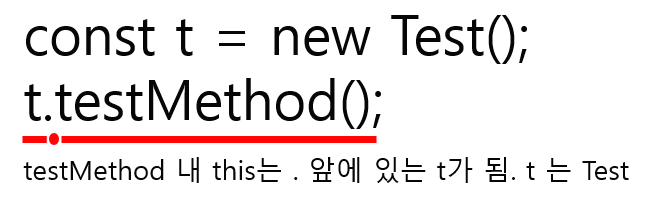
결론적으로 this를 동적으로 바인딩 하지 않았다면, '.' 을 붙여 호출할 때 그 호출한 객체 내 this는 '.' 앞의 객체가 됩니다. 없다면 Window 혹은 undefined가 되겠죠.
화살표 함수 내 this 는 바로 상위 스코프의 this가 바인딩 되는 것에 주의하세요!

'Programing > JavaScript' 카테고리의 다른 글
| javascript closure 자바스크립트 클로저의 개념 쉽게 이해. 클로저란? (0) | 2017.05.23 |
|---|---|
| javascript sort 자바스크립트 배열 정렬 방법 오름차순 내림차순 (0) | 2017.05.23 |
| javascript 이번달 시작일, 말일 구하기 (0) | 2017.03.30 |
| javascript 이번주 시작, 끝 날짜 구하기 (2) | 2017.03.30 |
| 정규식 사용 textarea url 자동 하이퍼링크 (0) | 2017.03.21 |


댓글